Directory & Listings Bootstrap 5 Template
Maximize your directory or listings platform with our premium Bootstrap 5 template, designed for top performance and easy customization.
Complete Front-end Solution
All you need for your next directory or listings project


- Multiple Listings Layout Options
- Multiple Listing Detail Page Variations
- Complete User Workflow for: Add Property, Add Contractor and Add (Sell) Car
- User and Vendor Account Pages
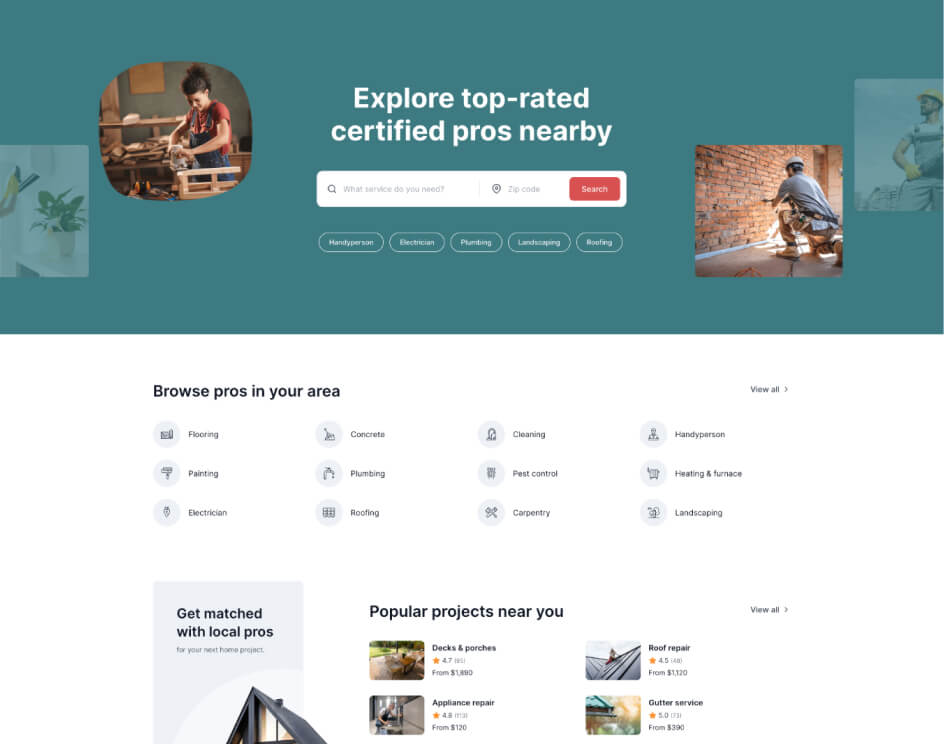
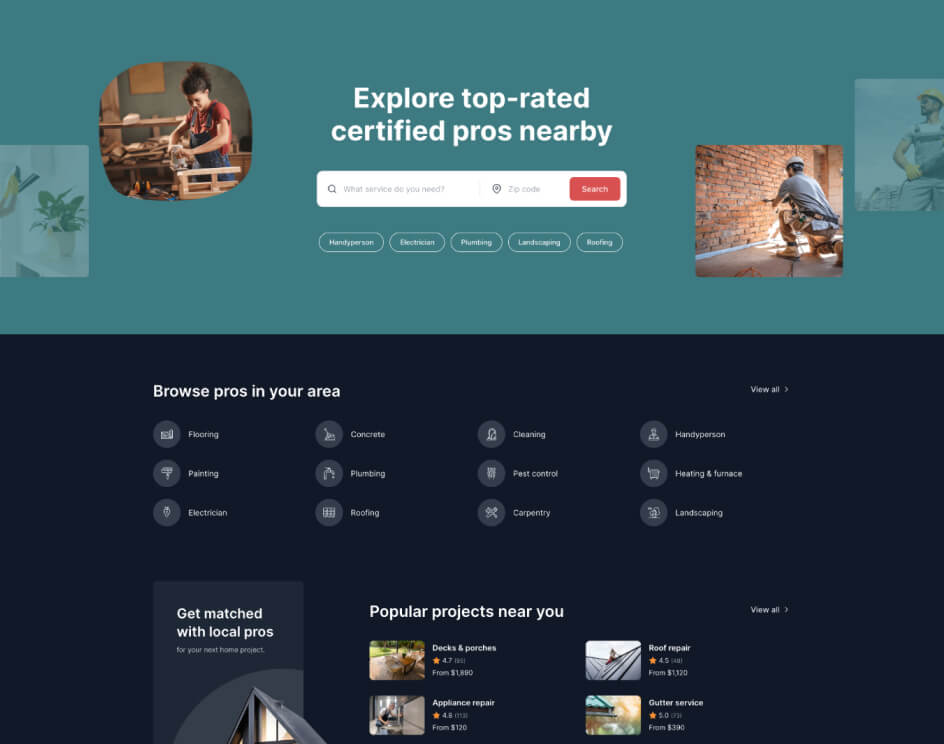
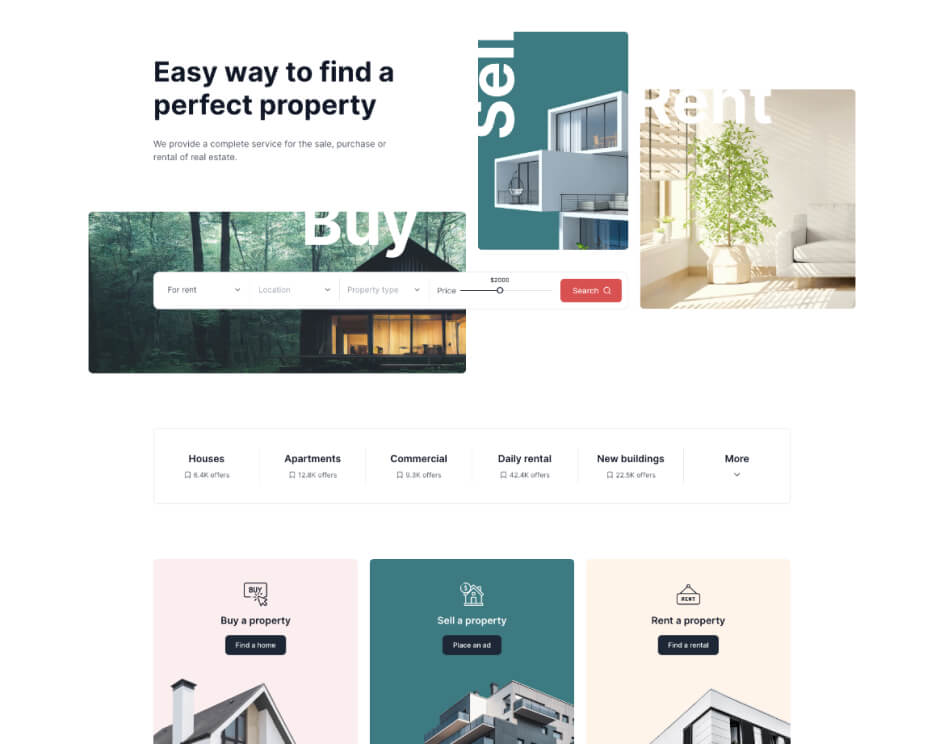
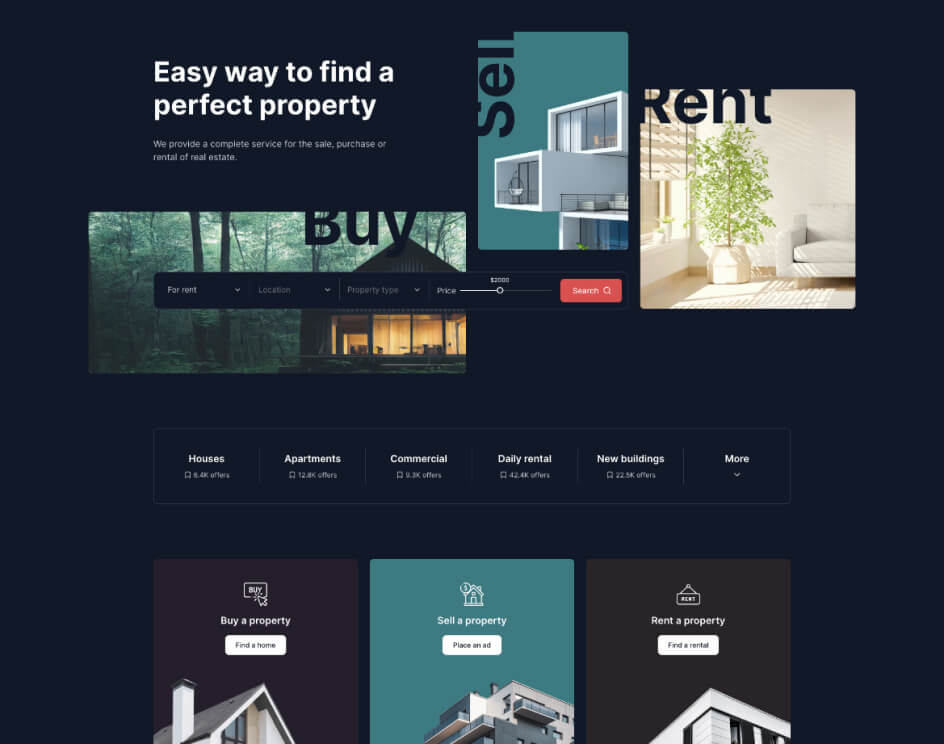
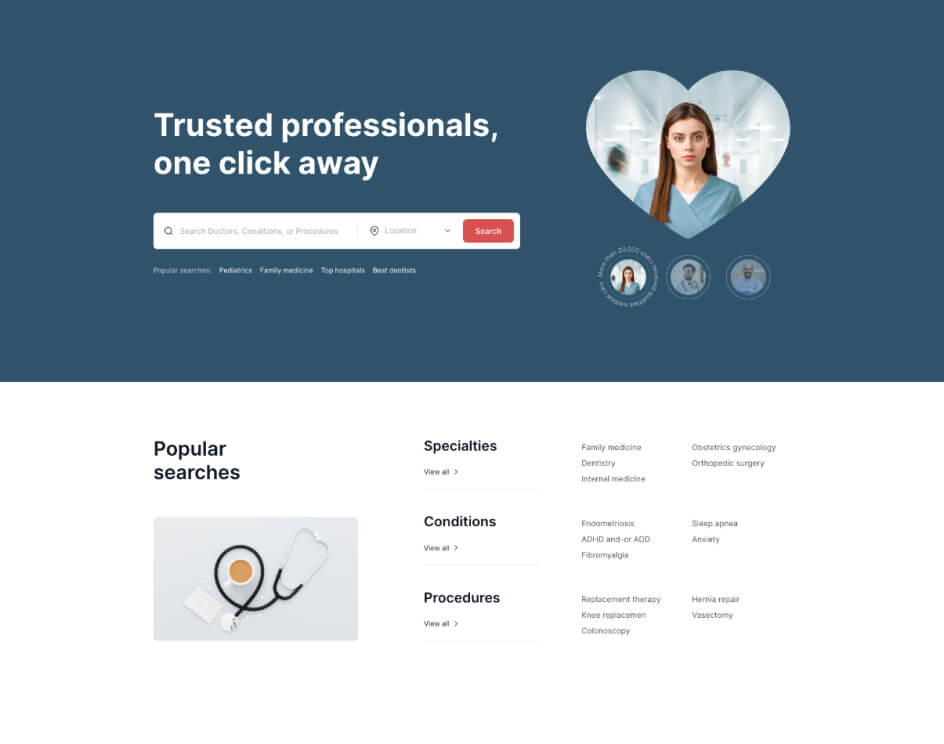
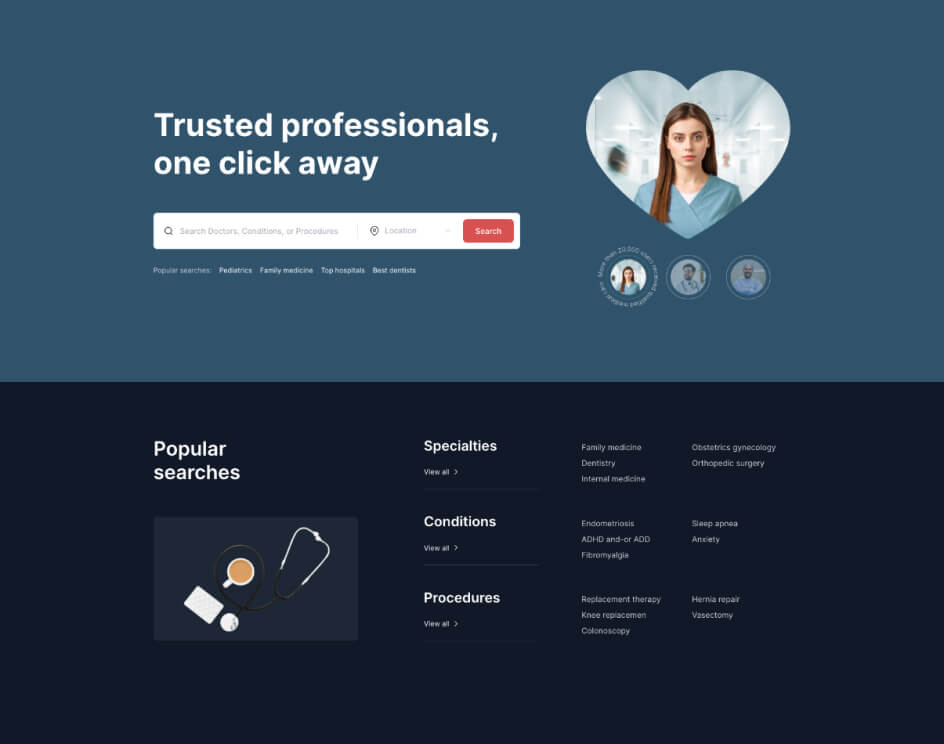
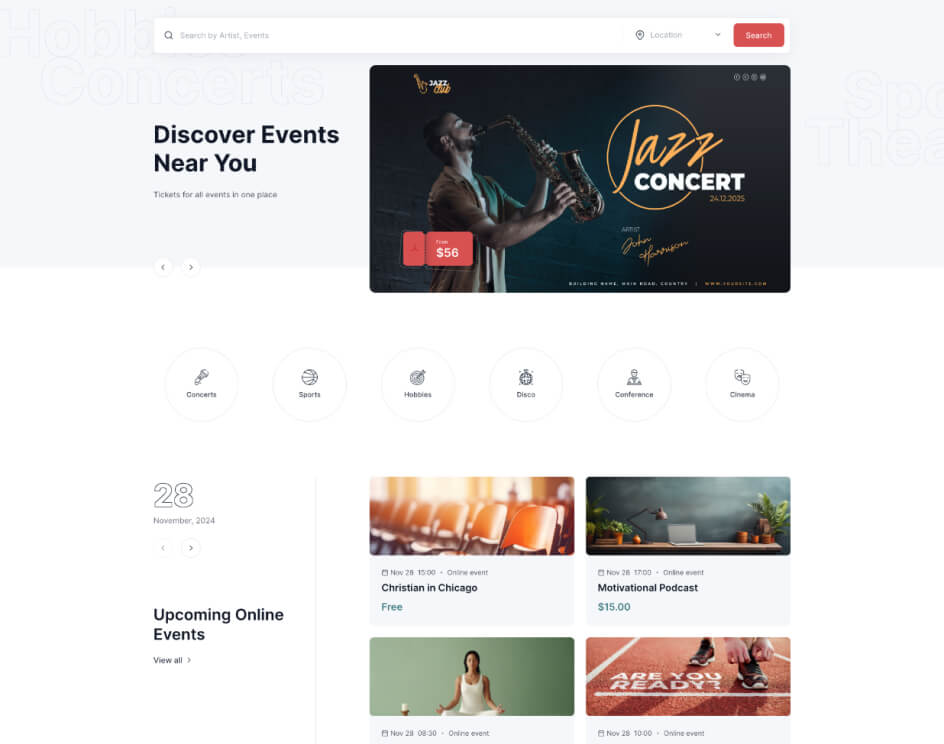
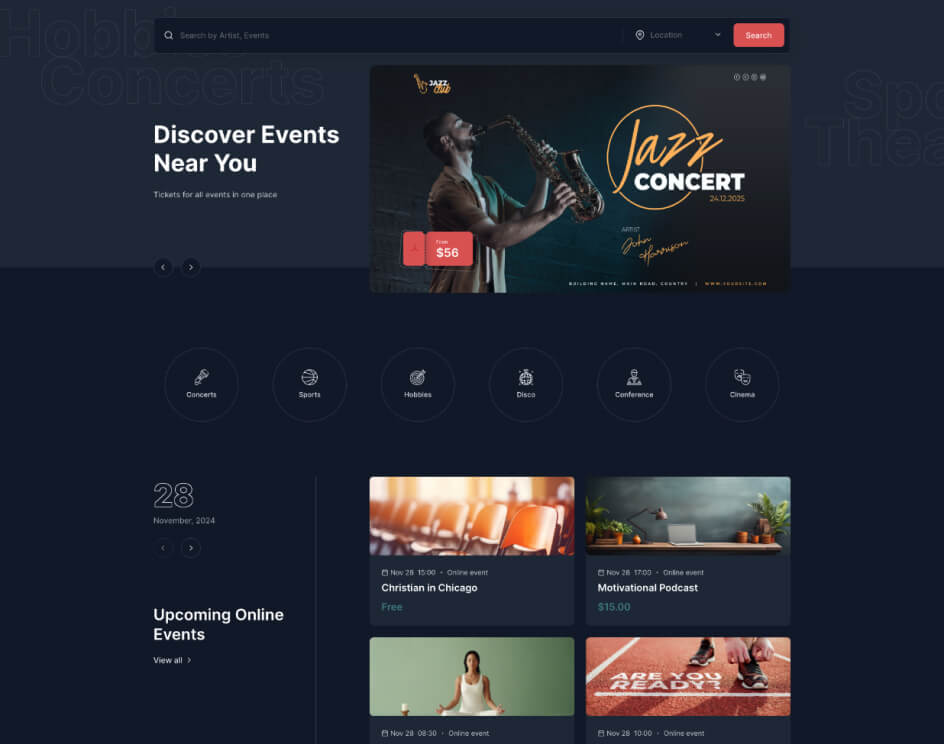
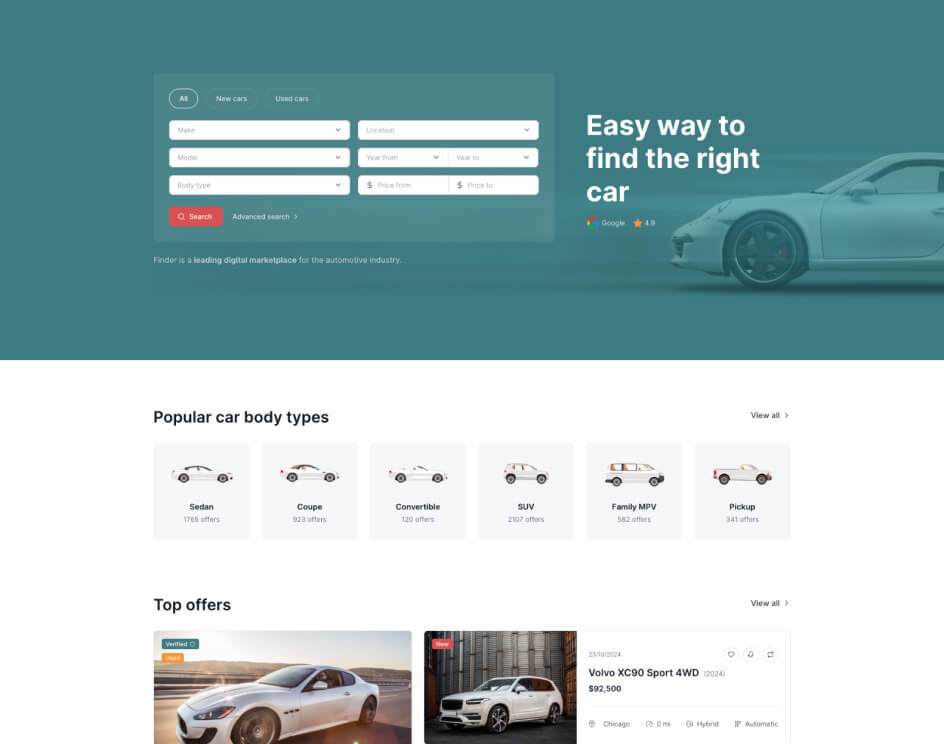
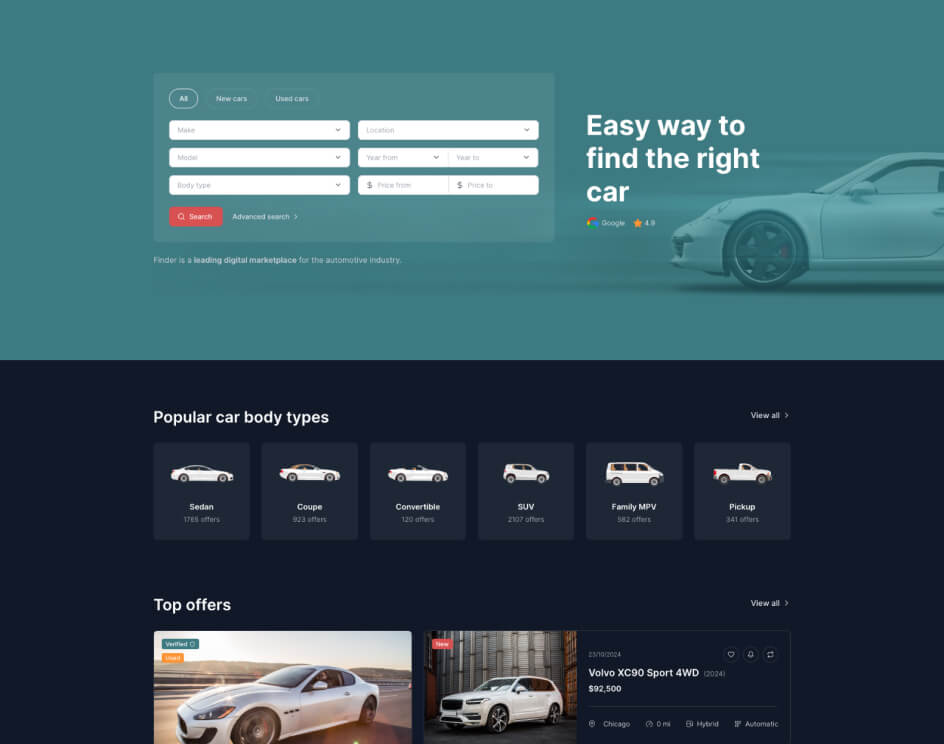
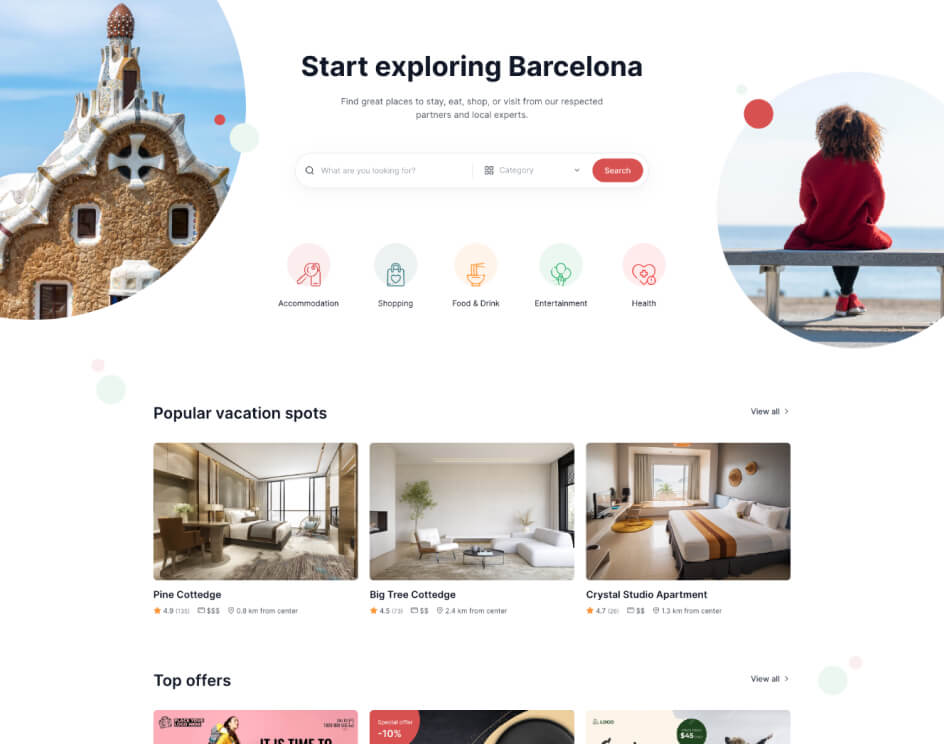
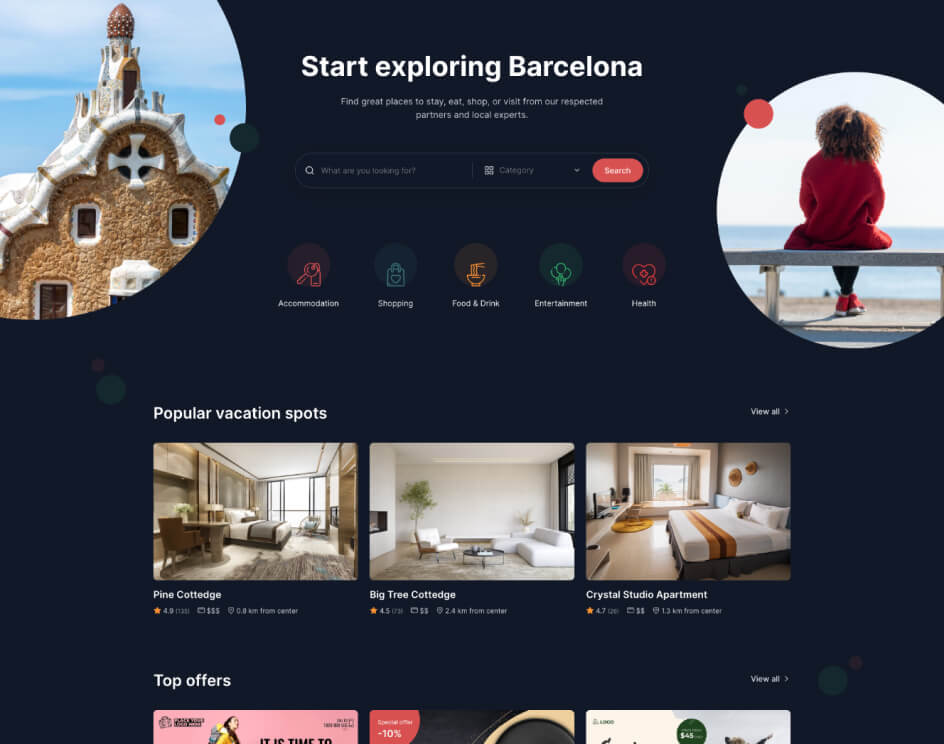
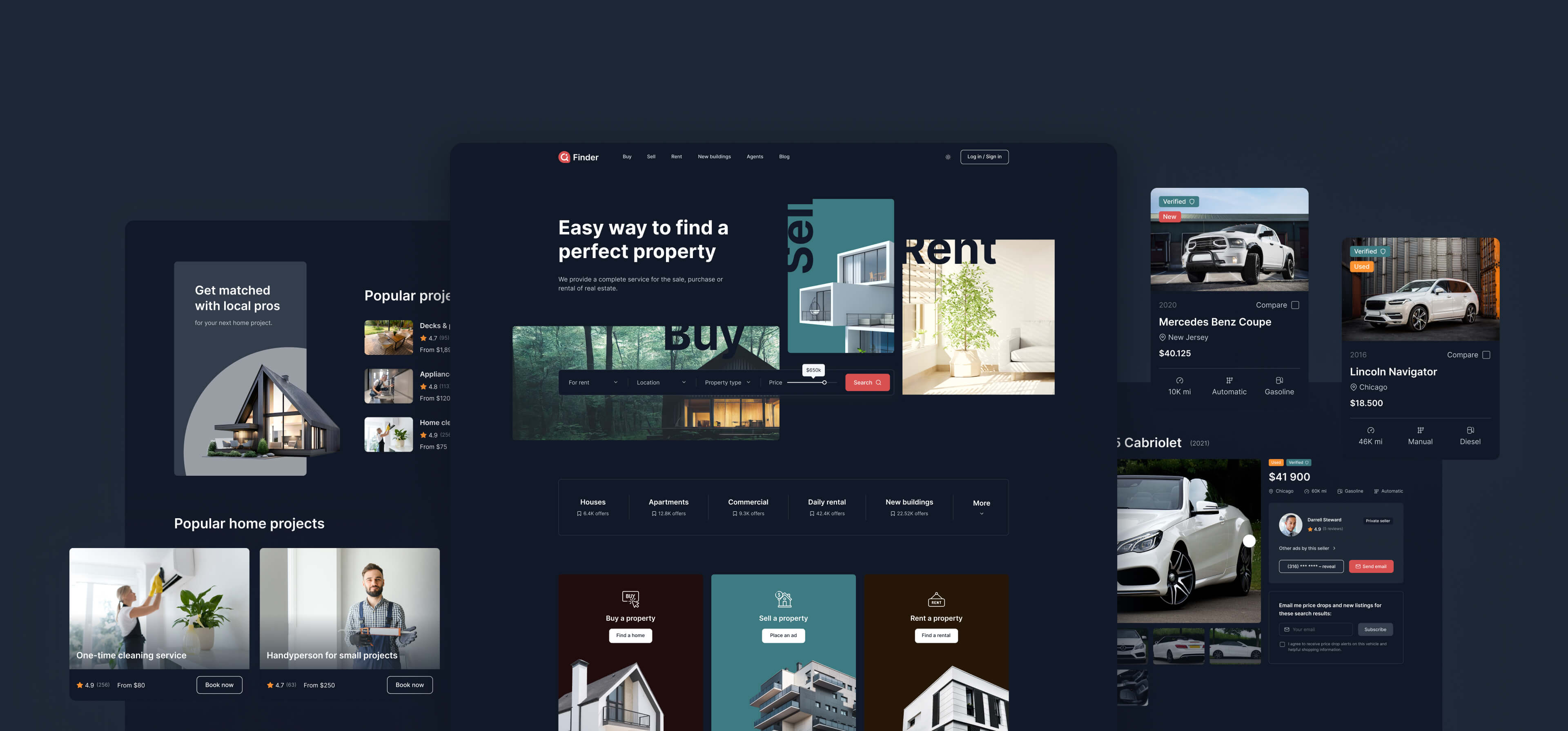
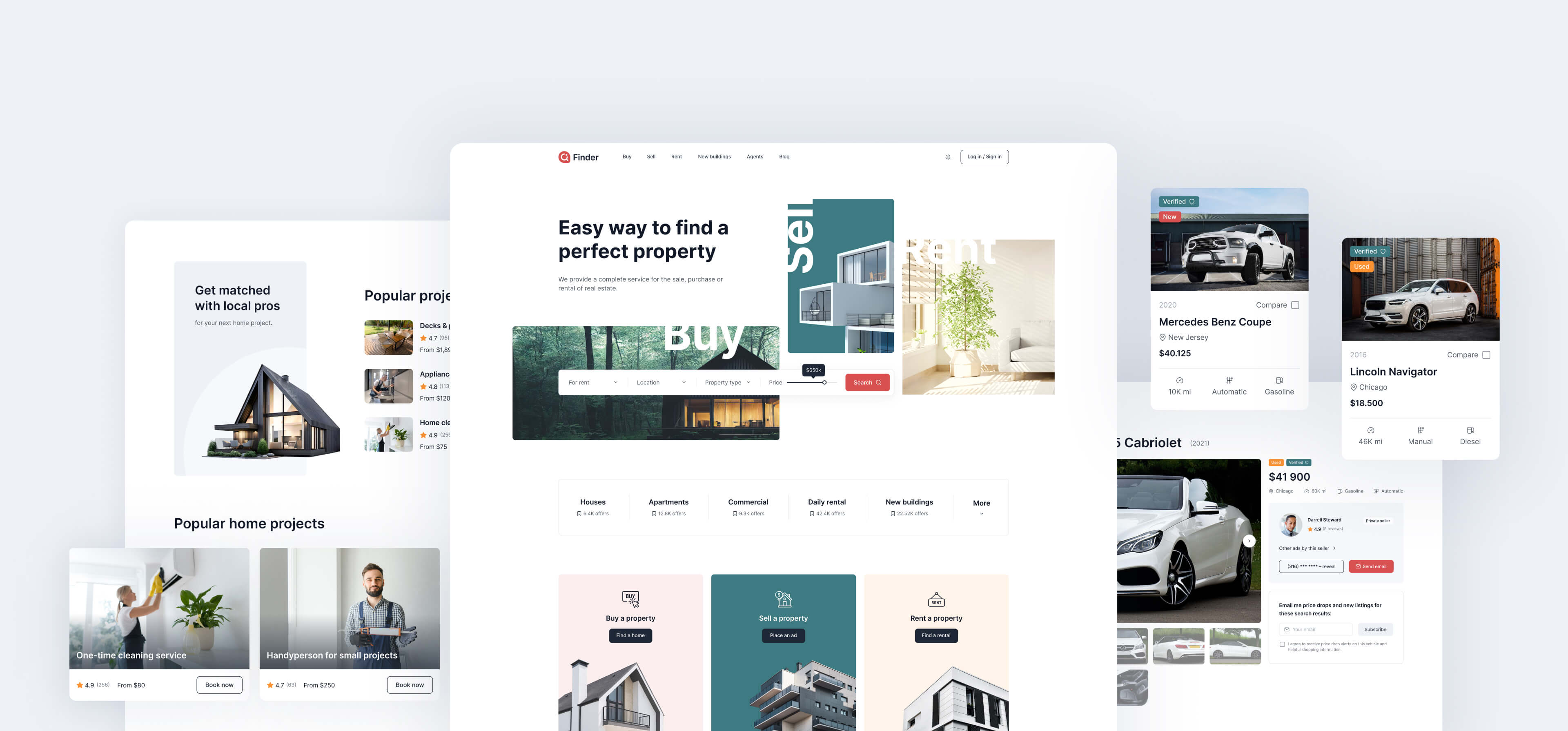
- Real Estate, Cars, Contractors, Doctors, Events and City Guide Demos
- Blog Pages: Blog Layouts + Single Articles
- Help Center / Support Pages
- Secondary Pages: About, Contacts, 404, etc.
- 60+ Flexible Components (UI Kit)


Finder Feature Highlights

Built with Latest Bootstrap
Finder is the powerful e-commerce front-end solution based on Bootstrap 5 - the world's most popular responsive, mobile-first front-end component library.
Easy to Customize with Sass
Finder is built using Sass, allowing for effortless customization of colors, typography, and beyond. It is the most mature, stable, and powerful CSS extension language in the world.

Kick-start Your Development
Start your development process fast and easy with included Npm scripts setup, full tasks automation and local server hot reload. The configuration files are included in the download package.
Future-proof JavaScript
Finder's core scripts, along with all dependencies, are meticulously crafted in vanilla JS (ES6 modules), ensuring optimal performance and compatibility across various platforms.
W3C Valid HTML Code
As you likely know, ensuring 100% valid code through W3C validation for all HTML files is crucial. Invalid HTML imposes restrictions on innovation, yet Finder remains innovative at its core.
Premium Figma File Included
A well-crafted Figma design file is included in the download package. It offers a visually stunning and thoroughly organized layout, utilizing Figma's components and styles.
Touch-enabled Sliders
In the era of touch screens it is important to ensure great user experience on handheld devices, especially when it comes to such frequently used interface component as slider.
Google Fonts
Finder uses preloaded variable Google font (Inter) which is free, fast to load and of very high quality. Currently Google fonts library includes 1600+ font families to choose from.
Vector Based HD-ready Icons
Finder is equiped with font-based icon pack and svg icons to ensure that infographics and interface icons look sharp on any device with any screen resolution and pixel density.
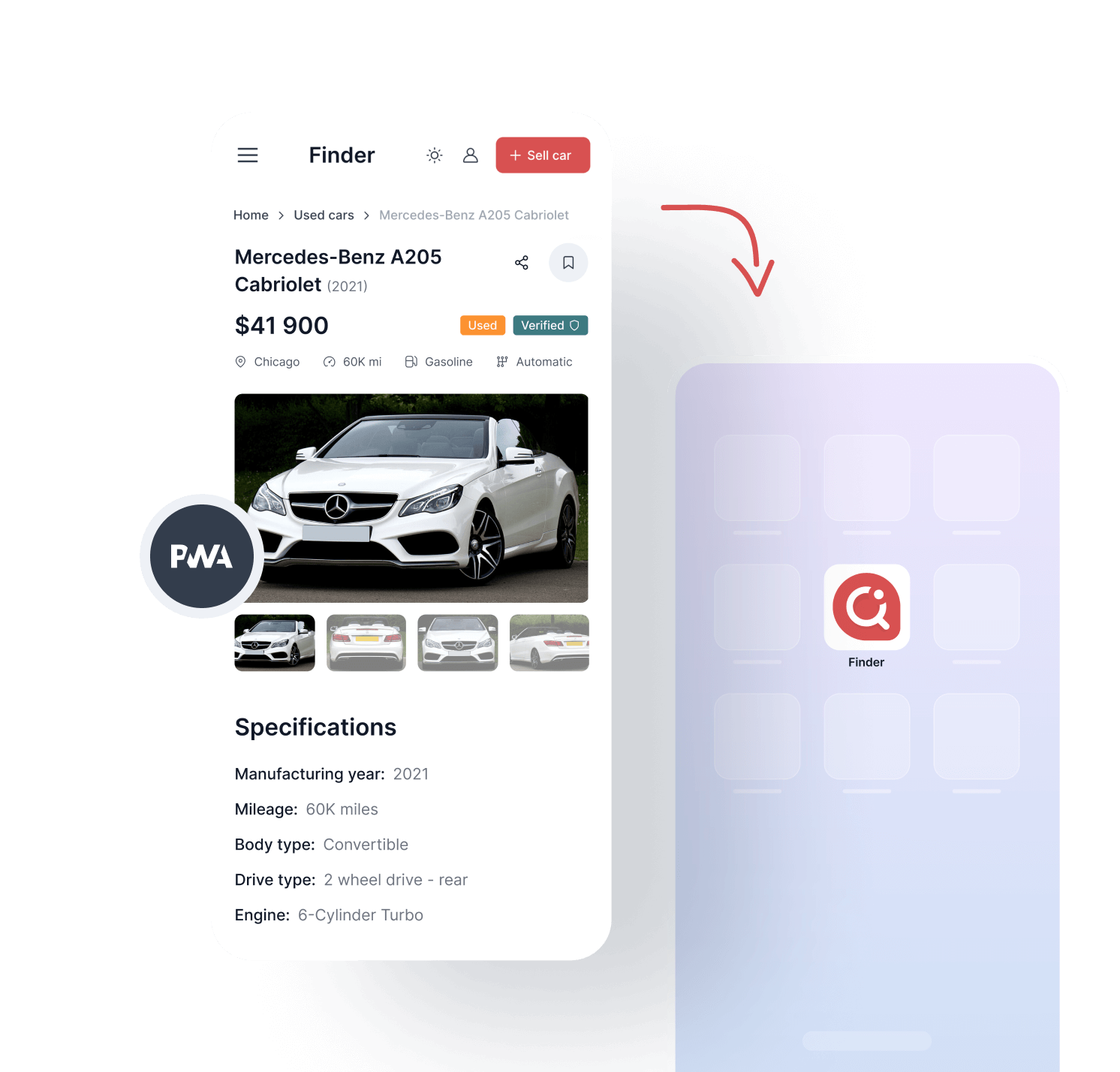
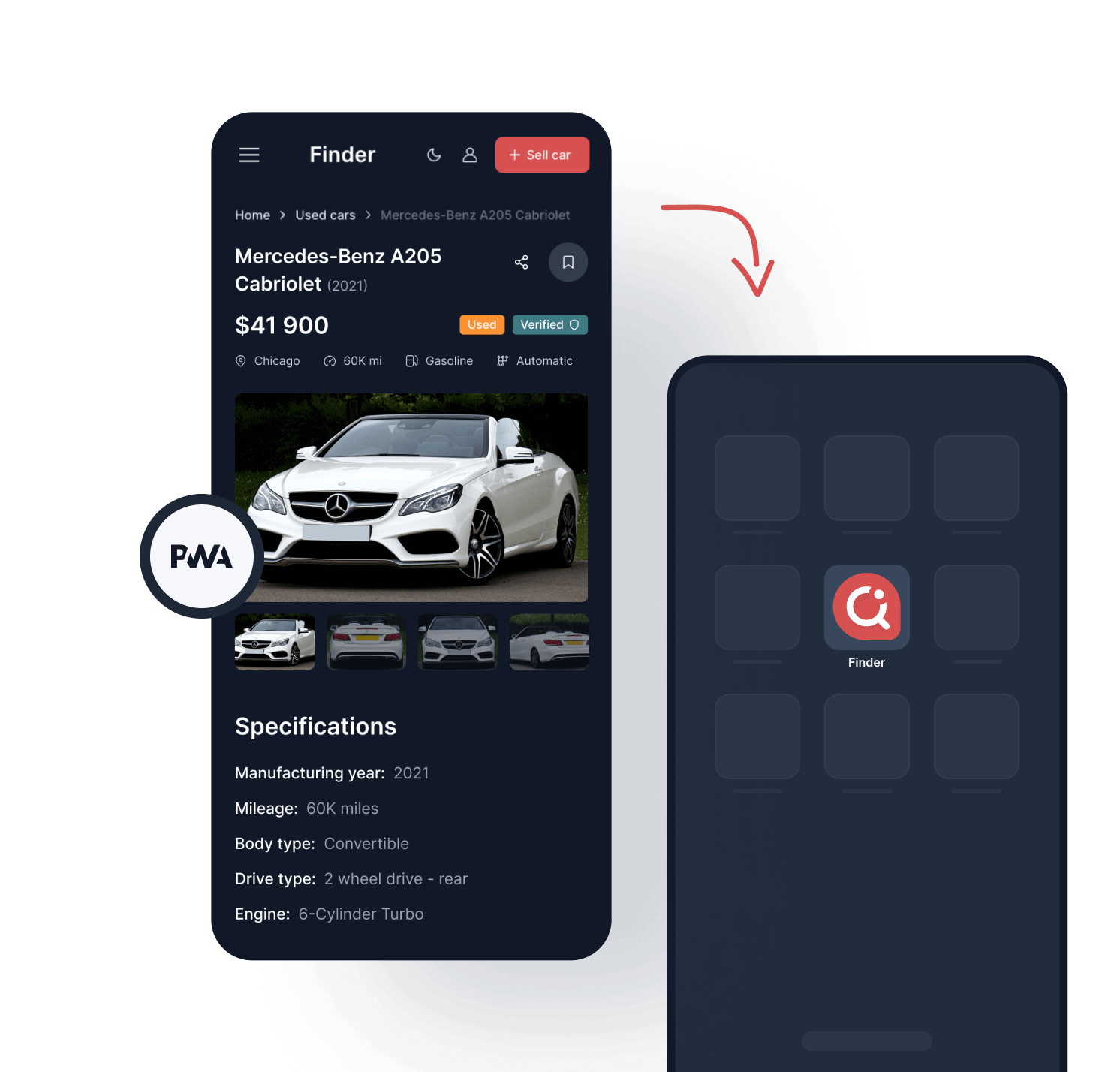
Mobile Friendly Interface. PWA ready
Finder ensures seamless interactions across all devices. With progressive web app (PWA) compatibility, users can enjoy the app-like experiences on their mobile browsers.
Scan QR code below to test on your device:




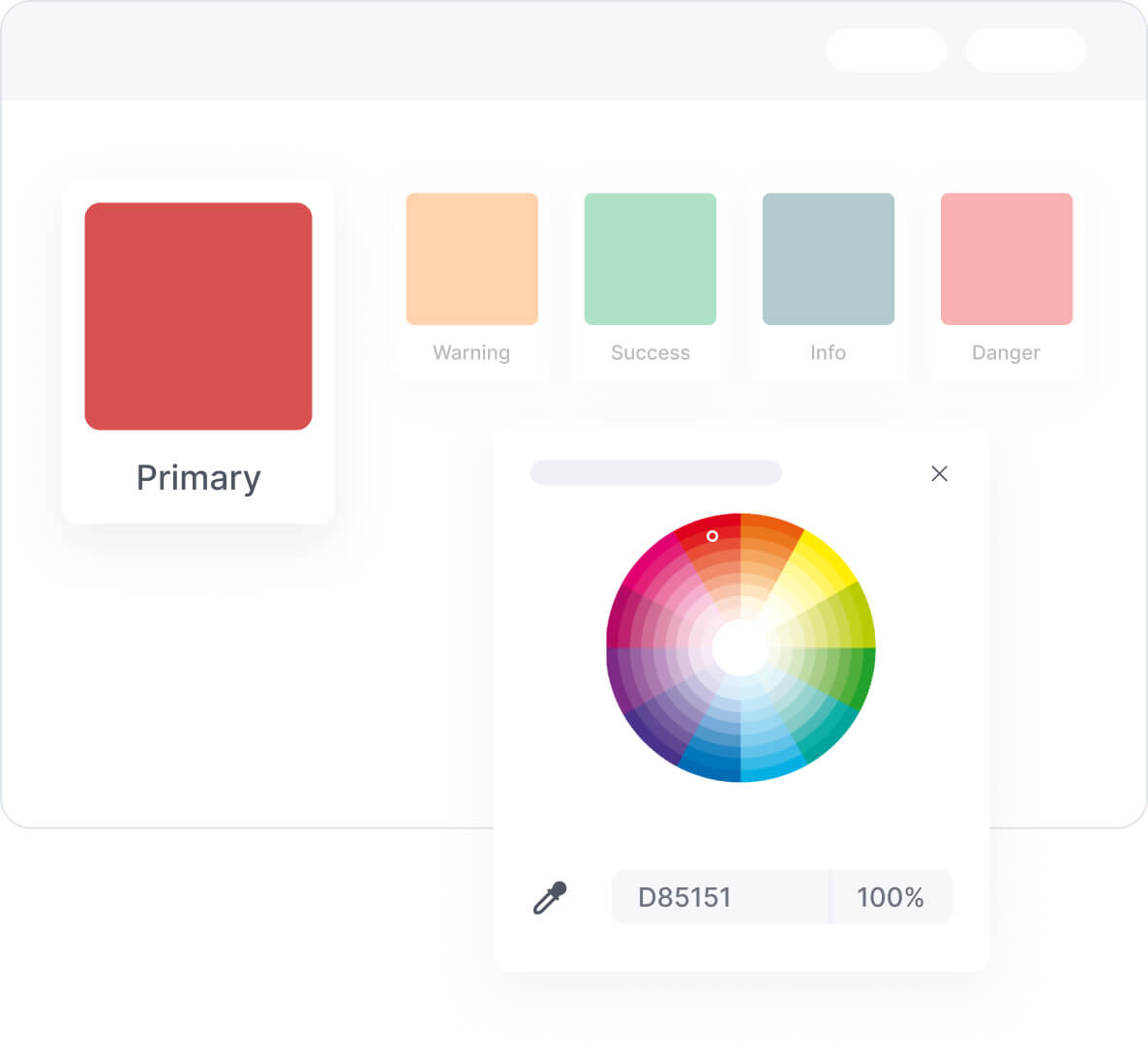
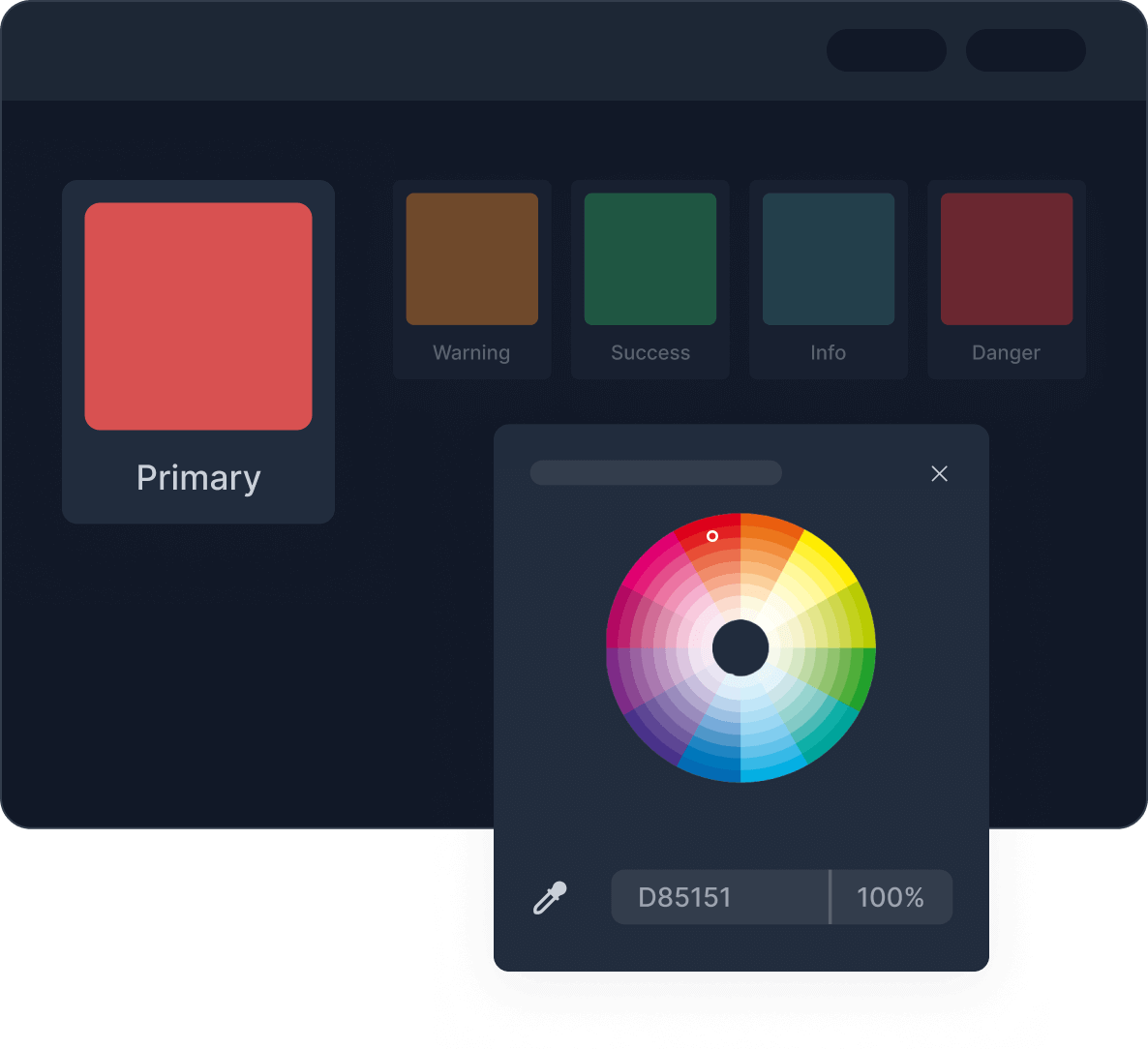
Theme Customizer


Change theme brand colors quickly and easily
Customize theme colors to match your brand palette using the color picker or just type in the color hex. Supported colors: primary, warning, success, info, danger.


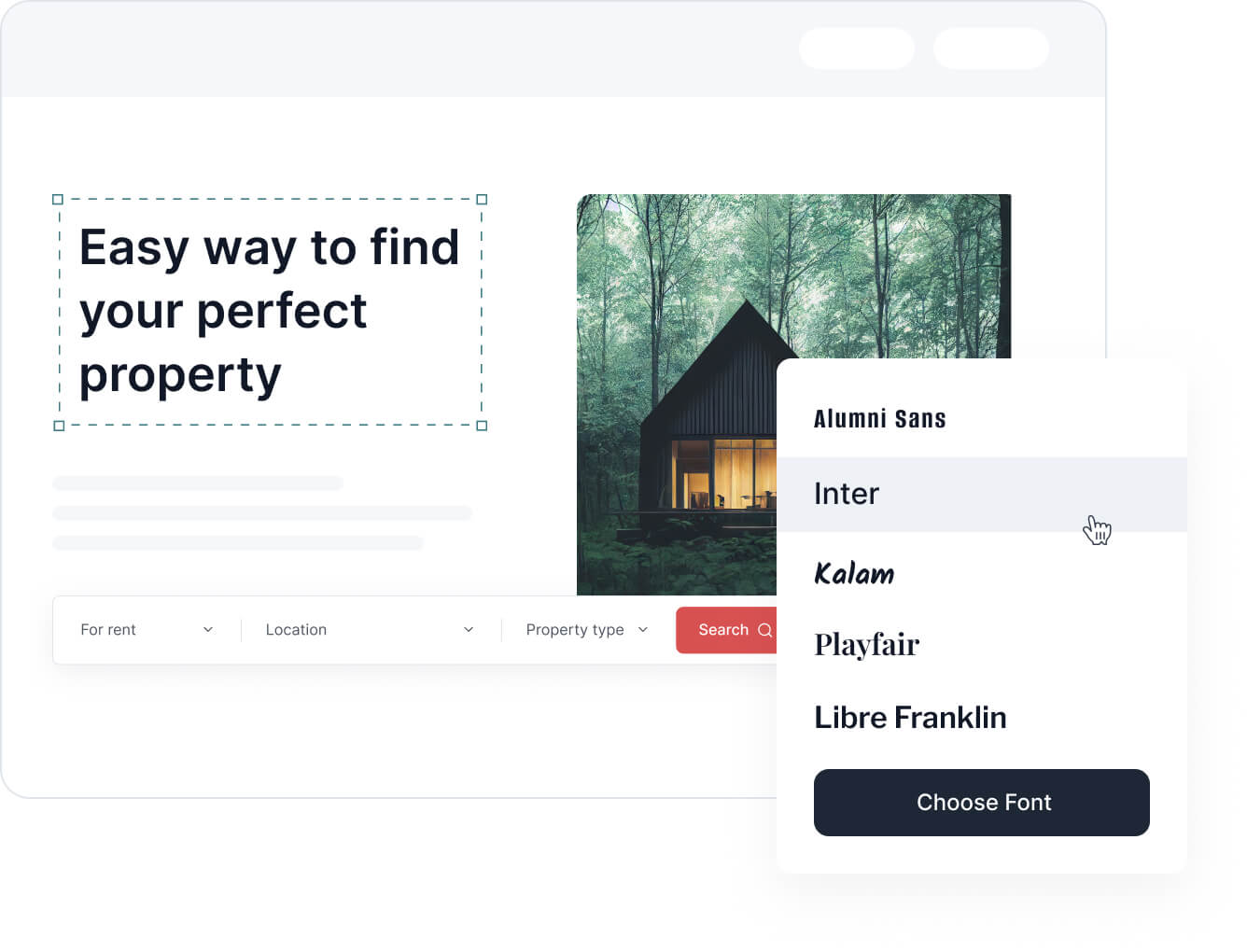
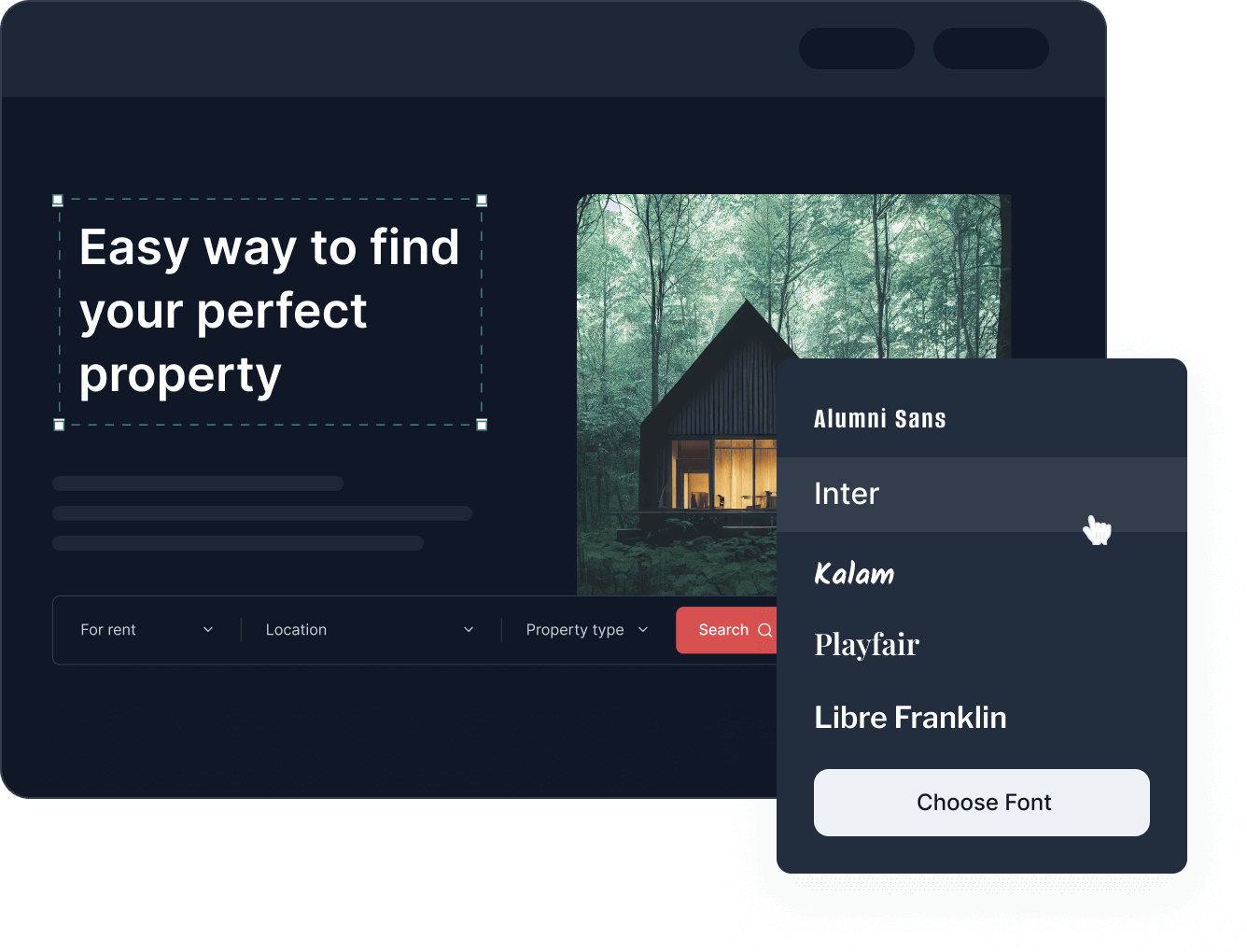
Set up fonts from the huge Google font collection
Easily change the font to your liking. Choose the font from Google Fonts library of 1,600+ open source font families. Update headings and body font sizes right from customizer.


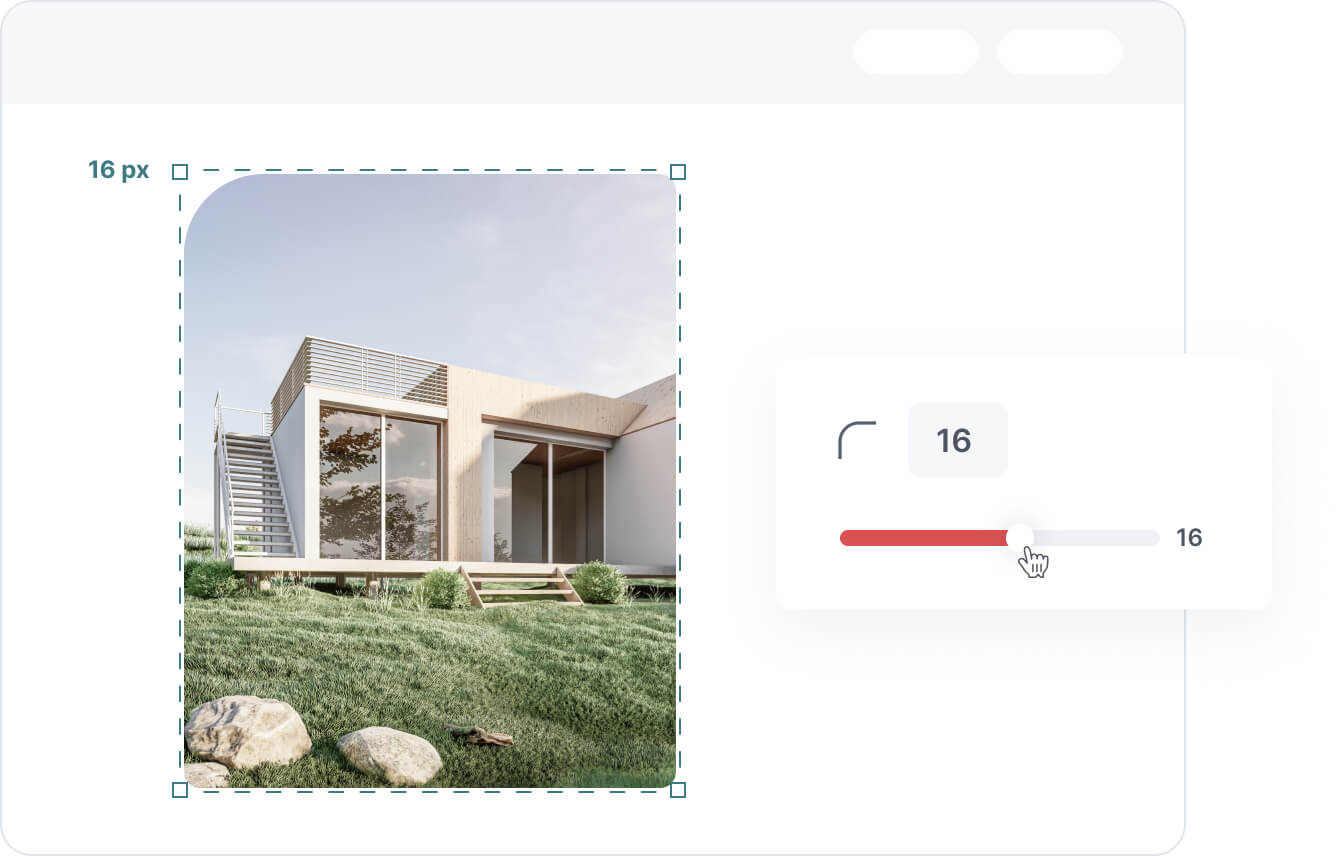
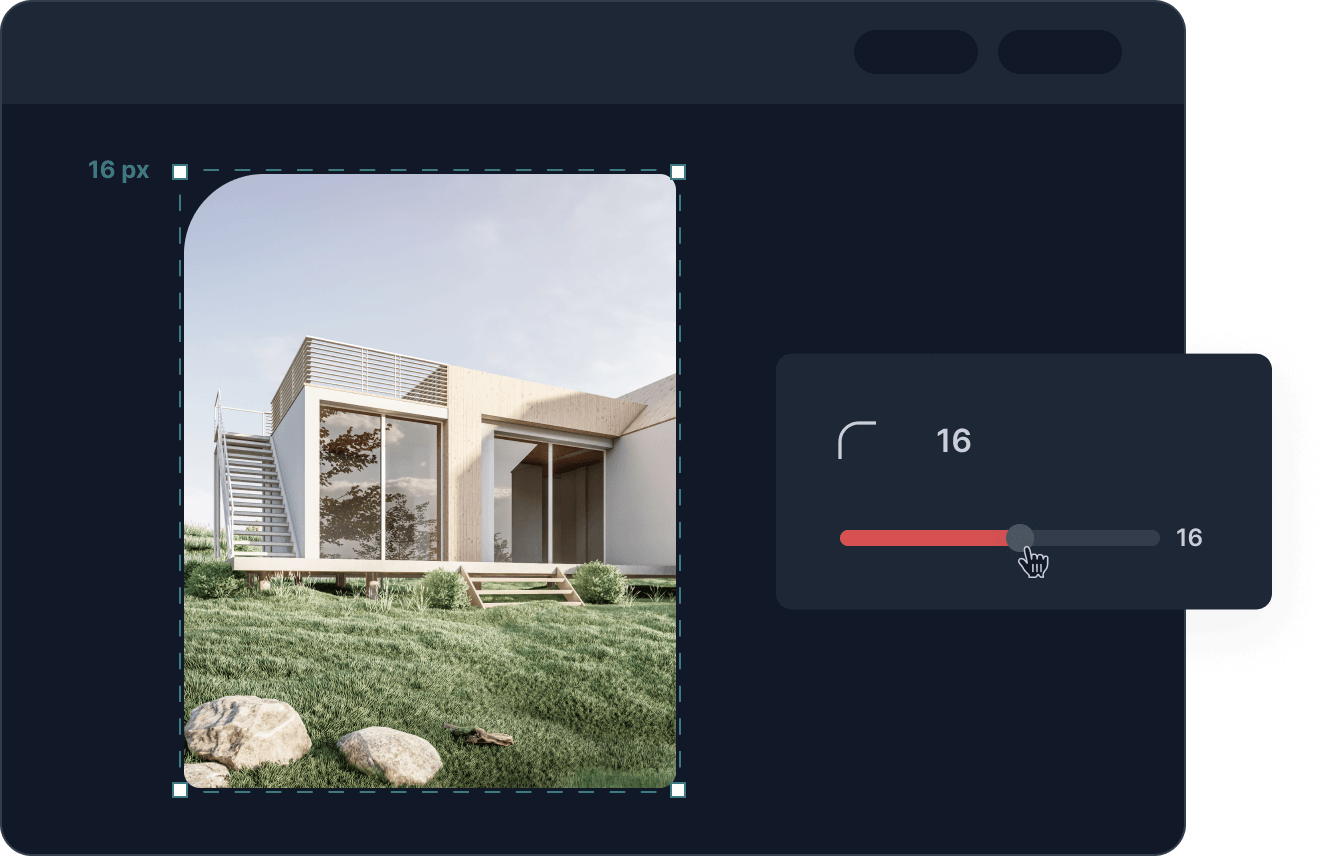
Rounded or square? Customize borders as you wish
It's up to you to make your website soft and friendly with increased border radius or add business vibes with less rounded shapes. Additionally, you can adjust the border width.