Progressive Web App (PWA)
Progressive Web Apps (PWAs) represent a transformative approach to building websites, combining the best of web and mobile apps. Think of it as a website built using web technologies but acting and feeling like an app. PWAs have the potential to be fast, reliable, and engaging.
While Finder is not a full PWA out of the box, it is PWA-ready, meaning it includes several PWA features such as a custom installation banner, static caching, and offline capabilities. This makes it easy to optimize for desktop and mobile installations.
How to use available PWA features in Finder
Finder incorporates several key PWA components to enhance user experience:
-
Manifest.json file:
This JSON file is crucial for defining the web application as a PWA. It provides metadata used when your website is added to a user's home screen, including app icons, page URLs, and display type. Here is where you configure the look and feel of your application when it operates in an "app-like" environment. -
Service Worker File (
service-worker.js):
Located in the root folder, the service worker is a script that your browser runs in the background, separate from a web page, enabling features that don't need a web page or user interaction. Finder's service worker handles the caching of static resources, which ensures that your site can load offline or on low-quality networks and serves an offline page (offline.html) when connectivity is lost. -
PWA module (
src/js/components/pwa.js):
This JavaScript module manages the custom PWA installation banner and the registration or unregistration of the service worker. It's controlled via the data-pwa attribute on the<html>tag. In this module, users can modify the content of the installation banner and set how often it appears. The service worker's scope can also be adjusted here.
All files related to PWA features are thoroughly commented to help users understand and modify them as needed.
How to disable PWA functionality entirely
If you decide not to use PWA features, you can easily disable them:
-
Disable PWA in HTML:
Remove or set thedata-pwaattribute tofalsein the<html>tag. -
Remove Service Worker:
Optionally, delete theservice-worker.jsfile if it's no longer needed. -
Remove PWA module:
Optionally, delete thesrc/js/components/pwa.jsmodule and its import statement insrc/js/theme.js. -
Clear cache:
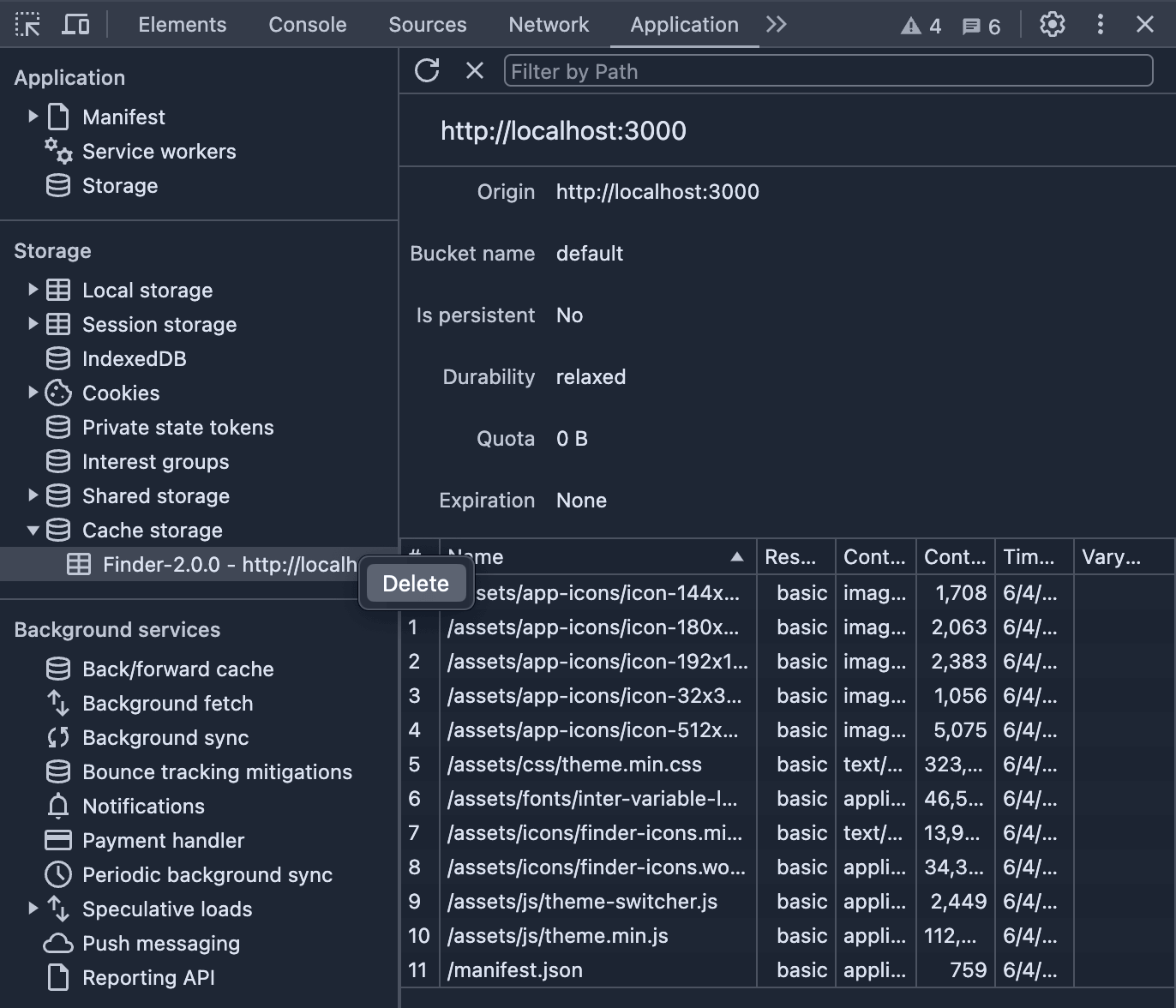
To ensure that all service worker settings are fully reset, clear the cache. Instructions for doing this in Chrome are shown below:
Advanced topics
While Finder covers basic PWA functionalities, some advanced features are beyond its scope but can greatly enhance the capabilities of PWAs:
-
Advanced (dynamic) caching:
Techniques like using IndexedDB for complex or dynamic data sets. -
Background sync:
Allows web apps to synchronize data in the background, enhancing offline usability. -
Push notifications:
Enables direct user engagement through push notifications. -
Native device features:
Access to device capabilities such as camera, geolocation, motion sensors, etc., through modern web APIs. These features allow PWAs to provide a more app-like experience by integrating closely with the user's device.
For more in-depth exploration of these advanced features, refer to trusted online resources.